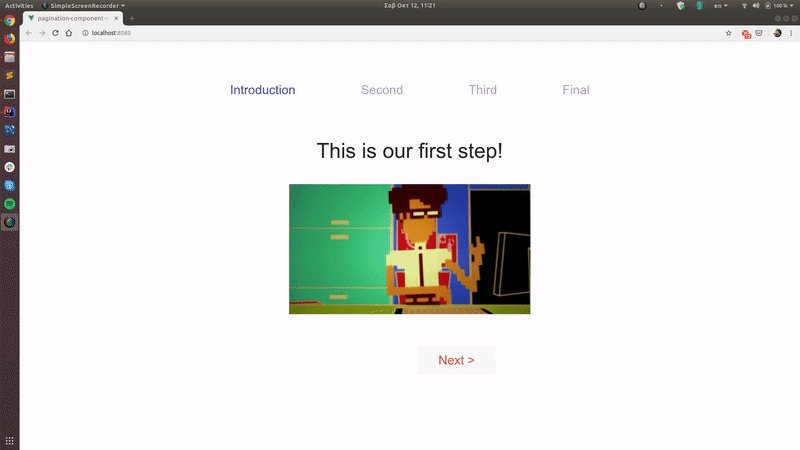
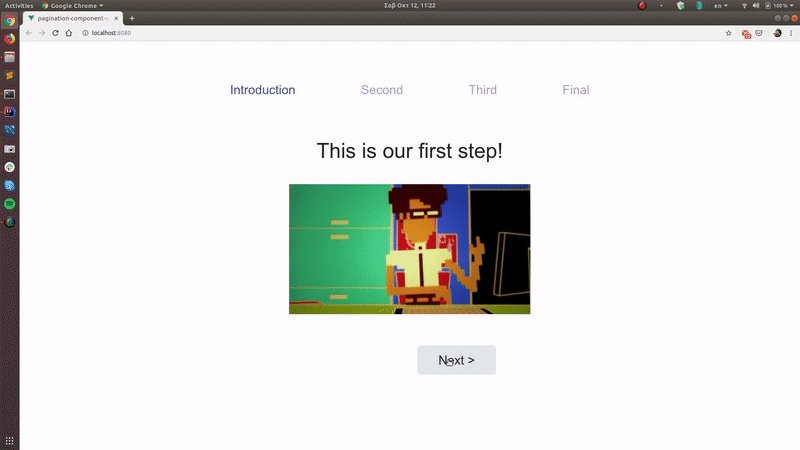
Vue Slots Tutorial
Scoped slots allows us to treat any given Vue component slot as a reusable template that you can pass data to. If you've ever needed to override the markup for a given slot within a parent, but don't have access to the relevant underlying data, template scoping is the solution. Wrap Existing Tools into Components. What are Vue slots? Vue slots are Vue template elements created by the Vue team to provide a platform for template content distribution. It is an implementation of the a content distribution API that was inspired by the Web Components spec draft. Using Vue slots, you can pass or distribute HTML code across various components in your project. Why are Vue slots important?
Vue Component Slot
Learn how to master slots and scoped slots, to build flexible and reusable vue.js components.
Follow the course to get an email notification when a new lesson is published.
- 7 of 10 lessons
- 30 min
- Advanced
About the course
In this course, you'll learn how to use slots and scoped slots to create flexible and reusable Vue.js components.
Slots allow us to pass components and HTML to components, giving us greater control of the appearance than what we get with props.
.wrapper. will target every slot element. If you need to target only a specific slot element, you can use.wrapper.:nth-child(2) or.wrapper.child.What specifically are you trying to do? Do you want to be able to bind a dynamic style of each slot element, or will using external CSS suffice? Learning Vue.js eBook (PDF) Download this eBook for free Chapters. Chapter 1: Getting started with Vue.js. Laravel Blade components and slots reduce the development time and help us build awesome web applications. The idea of Blade components and slots was inspired by VueJS to build HTML elements into reusable areas. A component is a reusable group of elements, like you want to create a button and want to reuse it in your application on various places.

Slots do not replace props. The two features have different purposes.
During the course, you'll learn:
- When and how to use slots
- What scoped slots are
- How to work with dynamic named components
- How to compose components with reusable component patterns
Slots
Scoped Slots
Vue Slots Tutorial Free


What you will learn
- What are slots and scoped Slots
- What are the benefits of using slots
- How to compose components with slots
Share this course
Who's behind the course
Aleksej Dix - Teacher
- TeacherAleksej is an eager front-end developer who loves to share his knowledge through teaching, public speaking, and organizing meetups and conferences in Switzerland.
Rolf Haug - Contributor / ReviewerRolf has been in development industry for 16 years. Long-time entrepreneur and consultant currently working on educational content and workshops.
Vue Slot Example
 Alex Kyriakidis - Contributor / Reviewer
Alex Kyriakidis - Contributor / ReviewerAlex is an educator and consultant, core member of the Vue.js team and author of the first best-selling books on Vue.js.